文章详情

一种可以增强设计的AI助剂,而无需夺走您的创造力控制尽管我讨厌这么说,但在无花果中创建的设计和原型存在局限性。设计师知道最终产品的外...
2025-04-03 01:25:03
文章详情介绍
尽管我讨厌这么说,但在无花果中创建的设计和原型存在局限性。
设计师知道最终产品的外观,但是开发人员可能不得不猜测设计错过的小小的细微差别(例如,微型互动应该是多少毫秒)。或者,当我们与参与者测试设计时,无花果原型可能并不能完全代表现场网站,因为并非所有互动都是原型的(或者只是错误的)。
那是低代码和无代码工具发挥作用的地方。
这些工具使UX设计师有能力与现实的实时预览进行工作设计,因此他们可以快速迭代并获得利益相关者和用户的反馈(所有这些都不使用开发人员资源)。
有很多具有此功能的工具,例如Lodable和Anima,但是Anima确实开始改变UX设计师如何使用其新的操场功能在编码设计上进行编码的游戏。
 Anima的游乐场功能使用AI辅助来进行现场设计更改
Anima的游乐场功能使用AI辅助来进行现场设计更改Anima已经是Figma的设计工作流程中的主食 – 他们拥有超过100万个Figma插件用户,甚至帮助Figma创建了臭名昭著的开发模式。但是,新的游乐场功能使用AI辅助器来进行设计和代码更改,而无需在FIGMA文件中进行一次更新。
让我们检查一下这一新功能,以及设计人员如何使用AI辅助手势来为设计和增强设计,而不会失去创造性的控制(或感到被替换)。
准备无花果设计在Figma中运行Anima插件在Anima游乐场开放和迭代导出代码替代方法:使用AI自定义在运行Anima插件之前,您的无花果设计应达到一个细节和忠诚度,然后在生成实时预览的代码之前。但是,即使没有100%准备就绪,操场功能也可以帮助它到达那里(正如我们将很快看到的那样)。
以下是一些快速的最佳实践,可以为Anima做好准备工作:
命名您的无花果层:Anima保留了图层名称,因此一旦您移动到代码,这有助于保持整洁和清洁创建框架:框架可帮助Anima组织和理解元素之间的关系,但不要过度使用(太多嵌套帧会使代码复杂化)添加自动路线:创建帧后,将自动划分添加到帧中,以便Anima知道应限制哪些位置元素以及当屏幕尺寸更改时帧应响应使用组件:Anima在设计中检测到重复使用的组件,并且操场功能可以从一个提示中更改所有组件(我为我的设计使用了碳设计系统,但您也可以使用自定义设计系统) 通过命名和框架层为Anima的准备无花果设计
通过命名和框架层为Anima的准备无花果设计在设计准备并准备好后,是时候运行Figma的Anima插件了。在此步骤中,您需要在无花果上打开Anima,指定要生成代码的框架,然后选择项目的JavaScript框架。
注意:我在Anima中使用了一个“ Pro”计划,因此,如果您有不同的计划,我的插件界面可能与您的界面略有不同。
如何步骤:
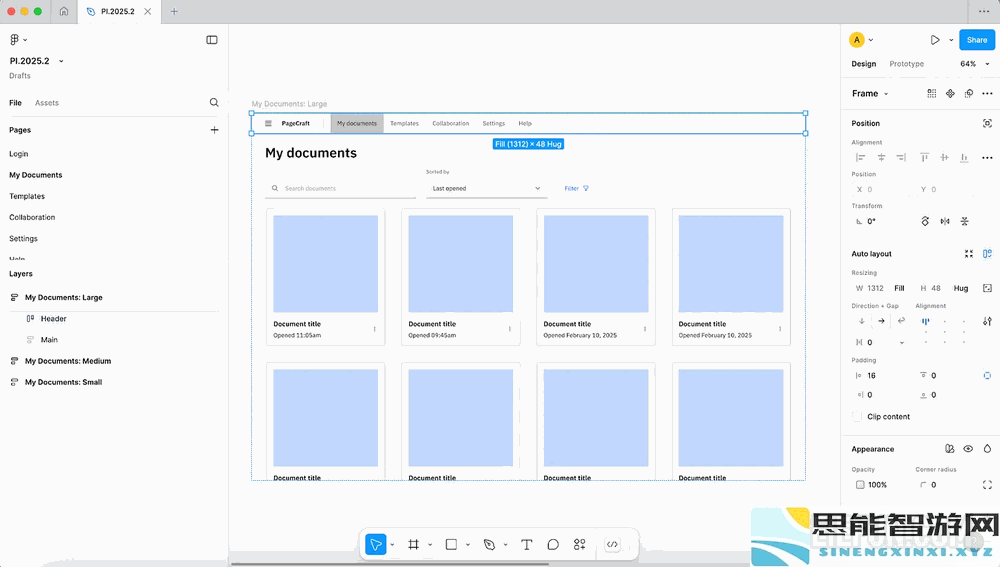
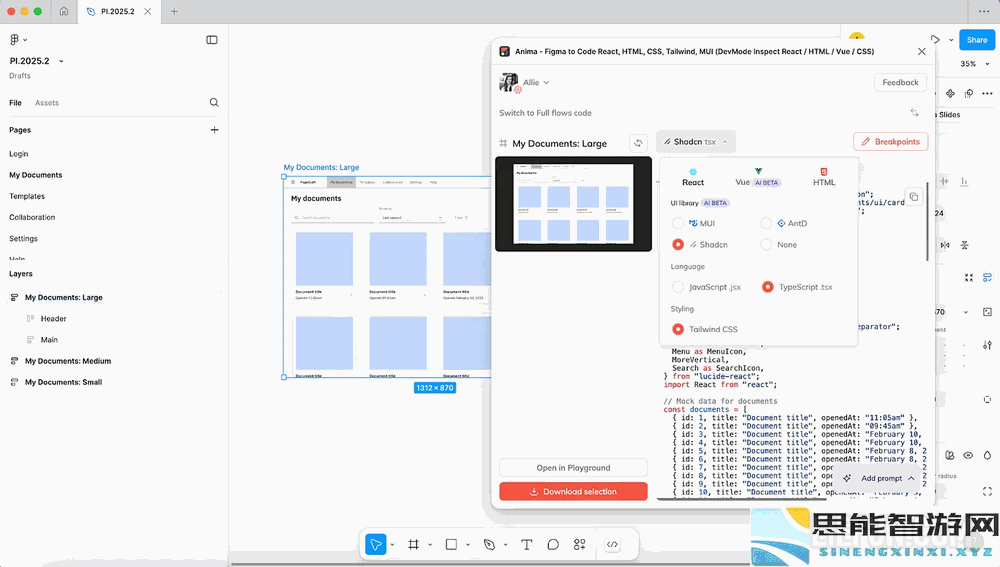
按⌘+k或从FIGMA(如果使用UI3)中的底部工具栏中选择“动作”以打开FIGMA插件搜索并选择“ Anima”→选择“运行”选择主要帧(在“组件代码检查”视图中,然后Anima将自动开始生成代码 在无花果中选择Anima开始生成代码的框架生成代码后,选择包含JavaScript Frameworks的下拉列表(在选择的FIGMA框架名称的右侧)选择“反应”,“ Vue”或“ HTML”(这确定您的选择选项;我为我的设计选择了“ React”)选择一个UI库(我选择ShadCn)→选择“ JavaScript”或“ Typescript”(我选择“打字稿”)如果Anima需要为您的设计生成主题,请选择“是”或“否”(我选择了“是”)我选择的默认样式是“ tailwind CSS”(选择选项不同,具体取决于您以前的选择)
在无花果中选择Anima开始生成代码的框架生成代码后,选择包含JavaScript Frameworks的下拉列表(在选择的FIGMA框架名称的右侧)选择“反应”,“ Vue”或“ HTML”(这确定您的选择选项;我为我的设计选择了“ React”)选择一个UI库(我选择ShadCn)→选择“ JavaScript”或“ Typescript”(我选择“打字稿”)如果Anima需要为您的设计生成主题,请选择“是”或“否”(我选择了“是”)我选择的默认样式是“ tailwind CSS”(选择选项不同,具体取决于您以前的选择)  选择最适合您的UX项目的UI库和JavaScript框架
选择最适合您的UX项目的UI库和JavaScript框架好吧,现在在Anima中准备了Figma设计并设置了,现在该在Anima Playground开设设计了。
注意:操场功能都可以在所有Anima计划(甚至是免费计划,但有限制)上获得。
如何步骤:
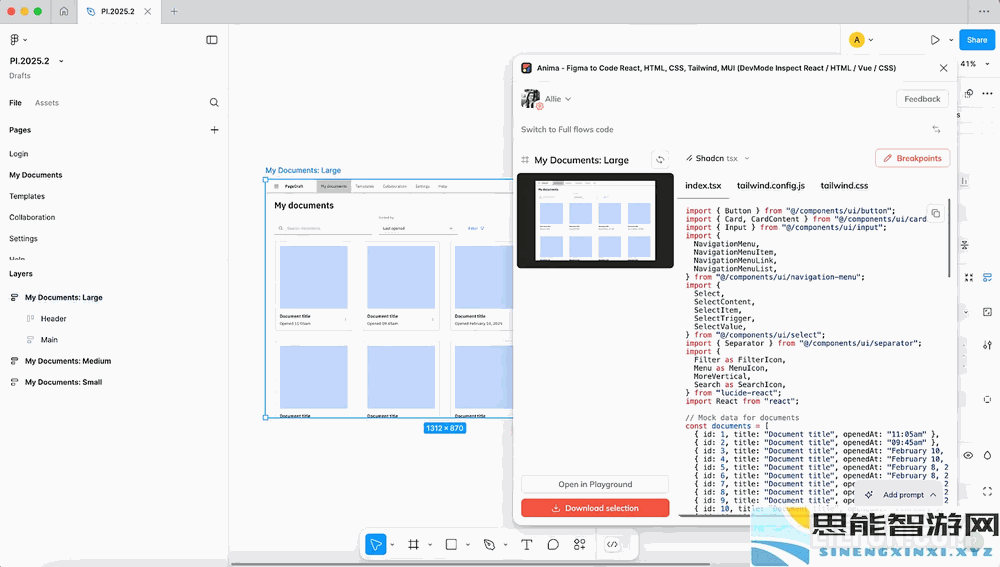
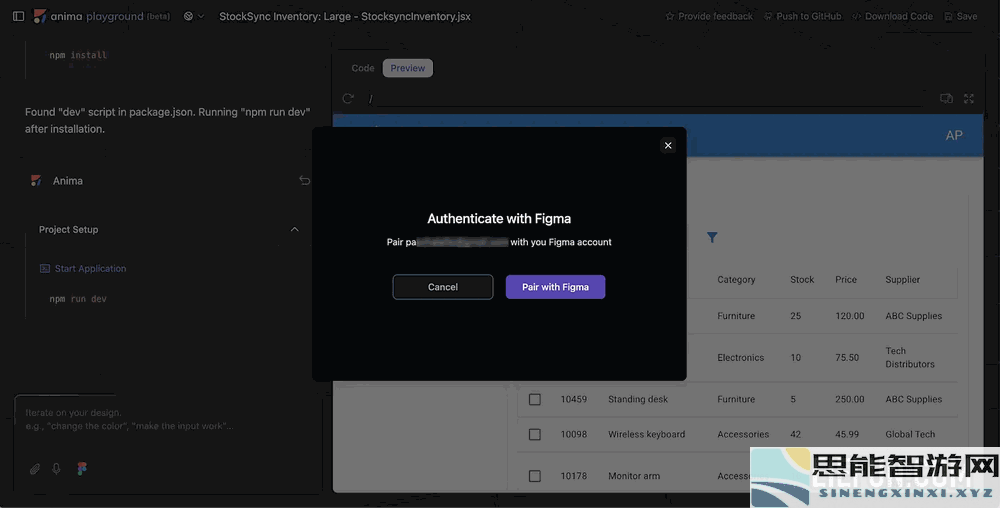
在Anima插件中选择的主要屏幕后,选择“在操场上打开”(如果禁用此按钮,则代码仍在主动生成) Anima在您的默认浏览器中打开;左面板中出现了一个新的“聊天”,而主视图中的代码和预览在右下角的右角,在聊天功能中选择FIGMA图标→在出现的模态中选择“与Figma”(这是可选的)注意:每次您在无花果上选择“在操场上打开”时,在Anima中进行了一个新文件和聊天 – 可通过左上角的面板图标按钮访问
 将Anima与Figma配对,因此您可以将实时预览与无花果设计直接比较
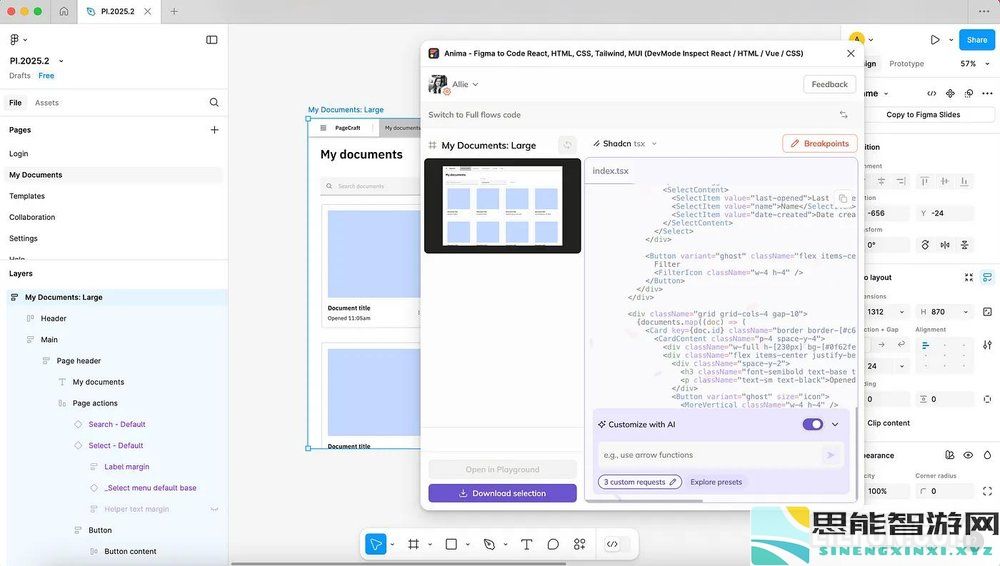
将Anima与Figma配对,因此您可以将实时预览与无花果设计直接比较一旦预览准备在Anima中,您就可以开始在左面板的AI聊天中进行代码和设计更改。您可以要求AI-Assiatnt“使Tab项目起作用”,甚至可以“将标题颜色更改为Hex值#EBF2FF”。
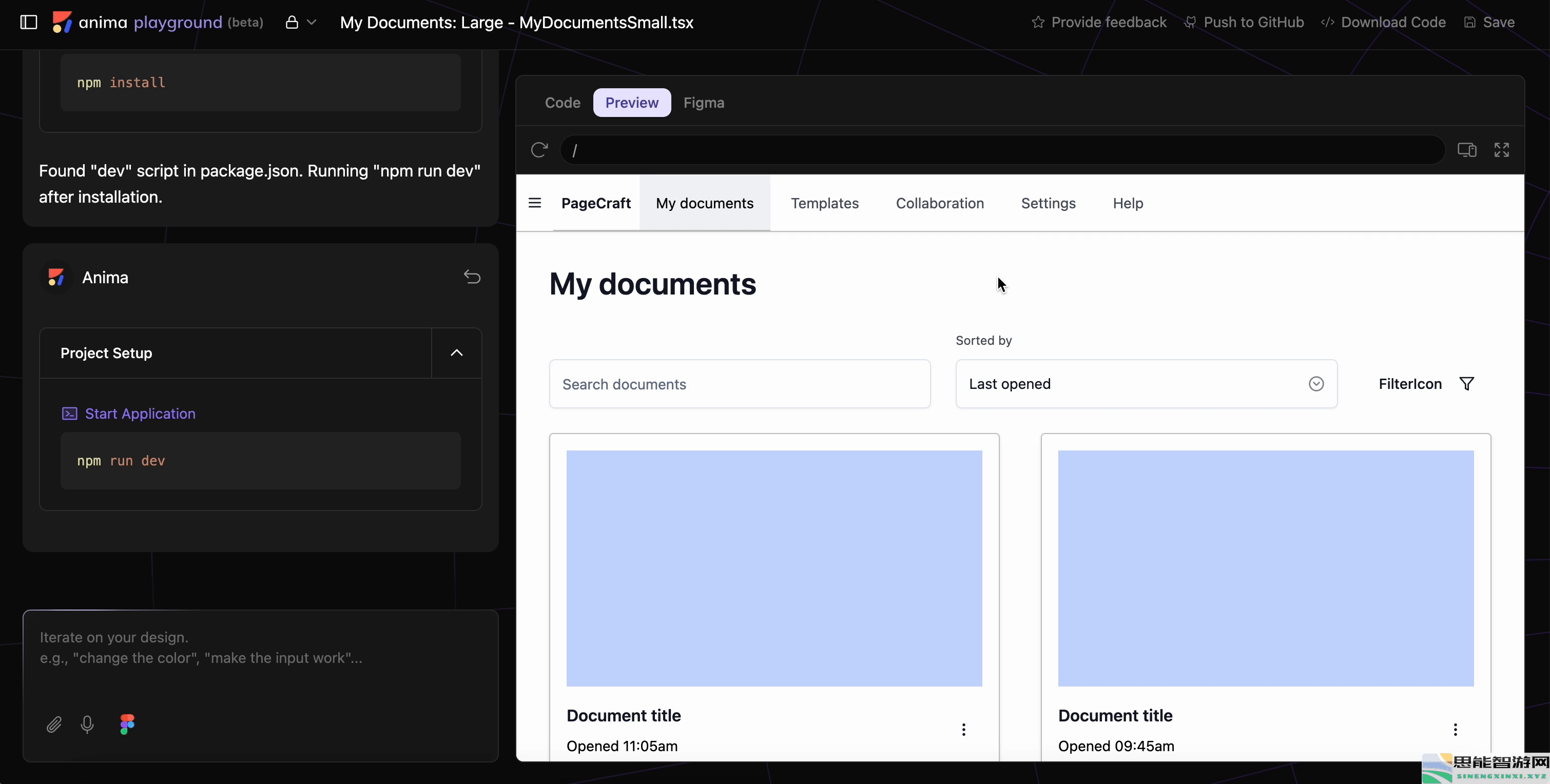
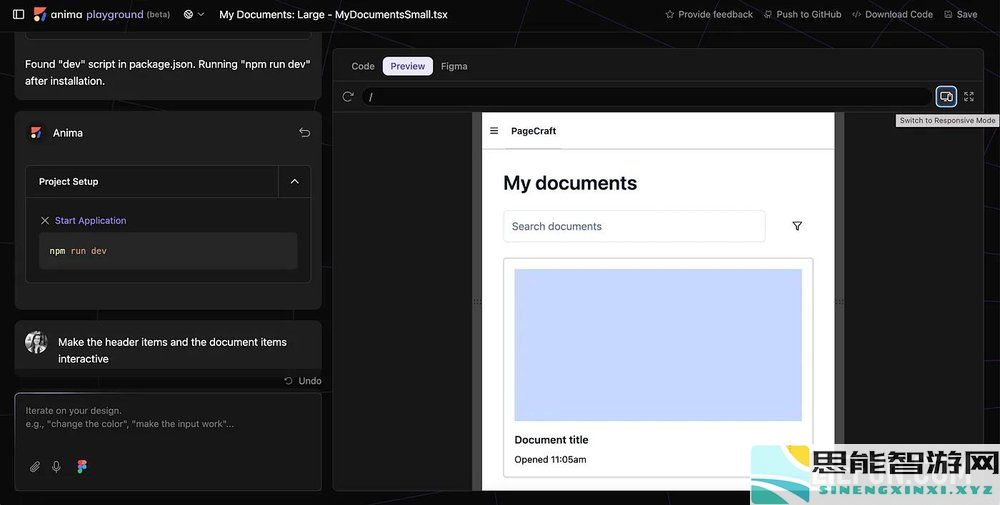
我的无花果设计产生的初始预览anima包含一些交互,但并非所有元素都互动(例如“标头”选项卡)。因此,我要求Ai-Assistant进行更改。
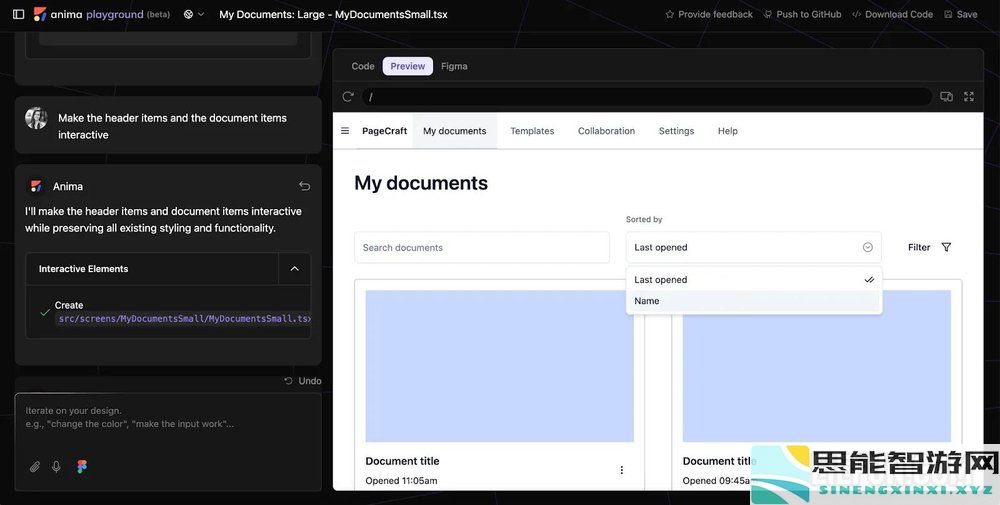
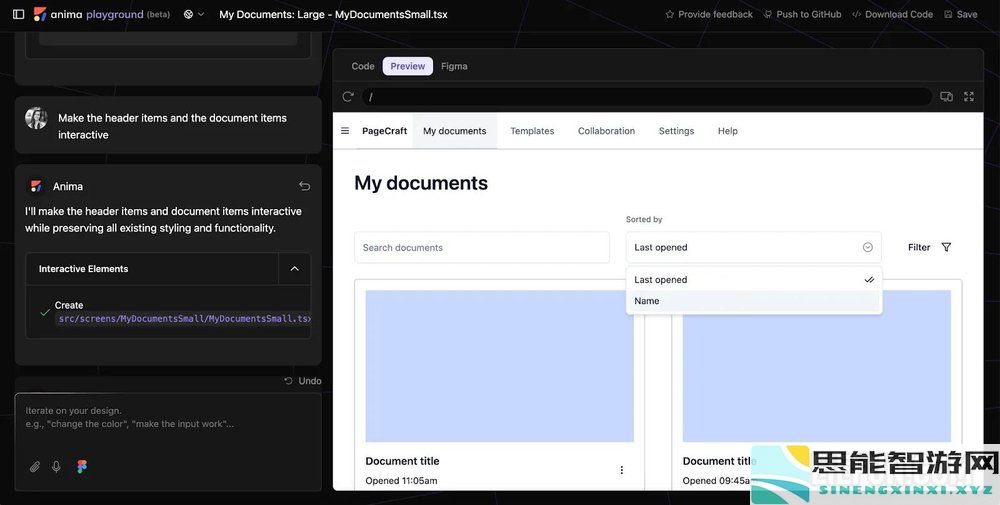
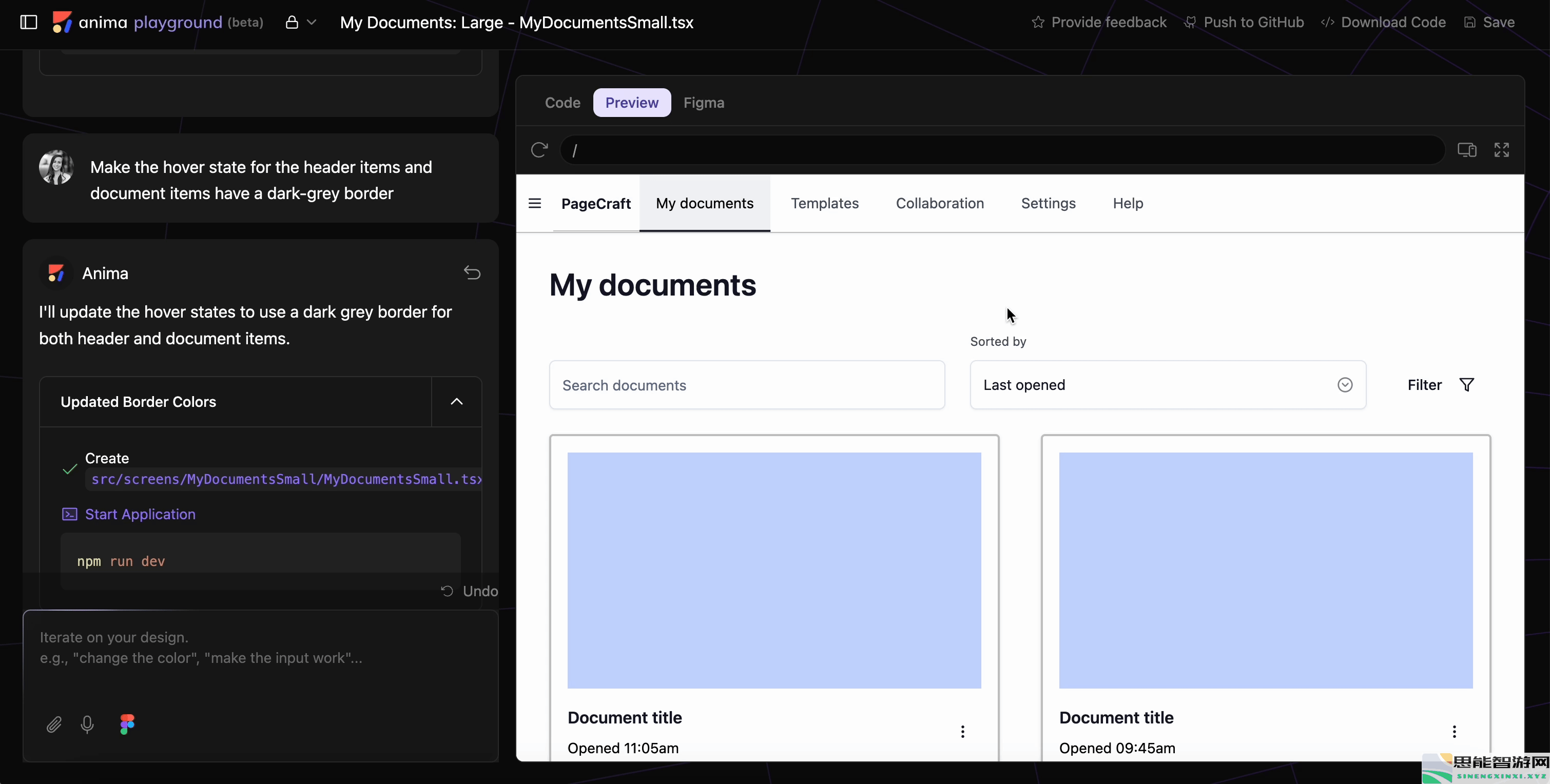
 最初的预览Anima Playground由我的无花果设计产生我问了AI辅助者:“制作标题项目和文档项交互式”,聊天立即开始更新代码AI辅助因子回答:“我将在保留所有现有样式和功能的同时,将标题项目和文档项目交互””然后我问AI助理:“使悬停状态成为标头项目和文档物品具有深灰色边界” AI助理的回答是:“我会更新悬停的国家,以便为标头和文档项目使用深灰色边框”
最初的预览Anima Playground由我的无花果设计产生我问了AI辅助者:“制作标题项目和文档项交互式”,聊天立即开始更新代码AI辅助因子回答:“我将在保留所有现有样式和功能的同时,将标题项目和文档项目交互””然后我问AI助理:“使悬停状态成为标头项目和文档物品具有深灰色边界” AI助理的回答是:“我会更新悬停的国家,以便为标头和文档项目使用深灰色边框”  要求从Anima的操场上的Ai-Assistant进行实时设计更改
要求从Anima的操场上的Ai-Assistant进行实时设计更改注意:如果您不喜欢更改,则可以使用AI-Chat中的撤消按钮还原为先前版本(但这将删除当前版本)。
最后,您可以检查以确保使用平板电脑和移动视图的预期响应这些设计。
如果他们没有响应迅速,则可以为您提供断点 – 只需要求“对平板电脑和移动屏幕进行响应的响应”即可。如果您在无花果中添加了框架和自动路线,则对于操场功能应该可用。
如何步骤:
在Anima Playground的预览部分中,选择“预览”右上方的“切换到设备模式”要查看响应能力,请选择“全屏”以进行新的视图以积极调整屏幕的宽度向AI辅助索取对断点的其他调整(如果需要) 在Anima Playground中使用响应模式,以确保设计适合不同的屏幕尺寸
在Anima Playground中使用响应模式,以确保设计适合不同的屏幕尺寸一旦您对Anima的设计预览感到满意,就该出口和共享代码了。
Anima为您提供了三种方法:
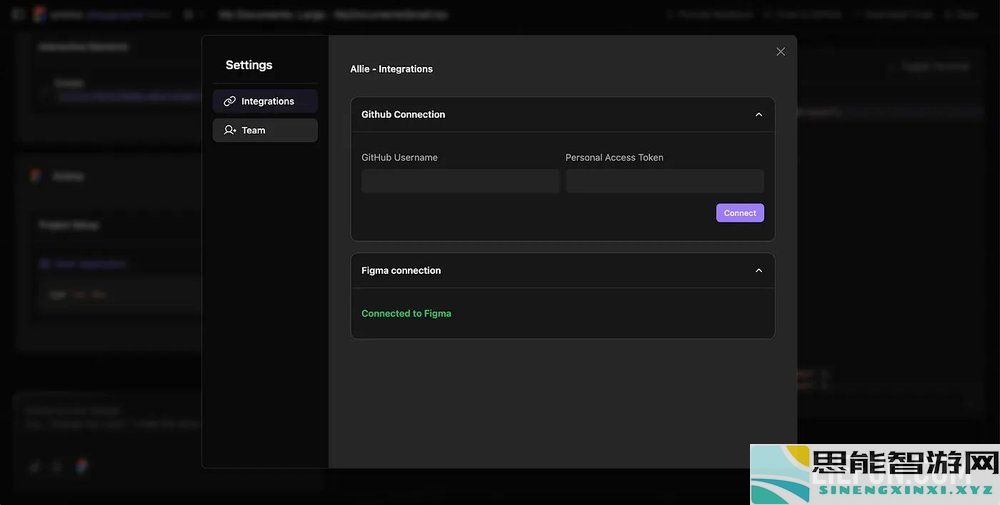
直接推向GitHub:Anima为您提供了通过设置连接GitHub的选项,或者您可以在Playground在Playground的Promint右上角中选择“推到GitHub”以指定存储库名称下载代码:“推入github”按钮旁边是“下载代码”按钮,它允许您下载zip文件以在其他地方运行与合作者分享:根据您的Anima计划,您可以通过将其添加为贡献者或观众(在Anima应用程序中完成)来与队友分享该项目 将您的GitHub存储库集成到Anima Playground设置中
将您的GitHub存储库集成到Anima Playground设置中如果您希望直接从FIGMA量身定制和下载设计代码,则可以使用Anima的“自定义AI”功能。
注意:这不是用于Anima Playground的强制性,这只是自定义设计代码的另一种选择,而直接在无花果中。
在Anima Figma插件的右下角,有一个紫色按钮,上面写着“添加提示”。选择此按钮后,您可以将选项在“使用AI自定义”上切换以使用自定义请求或预设。
 FIGMA的Anima插件中的“自定义AI”功能
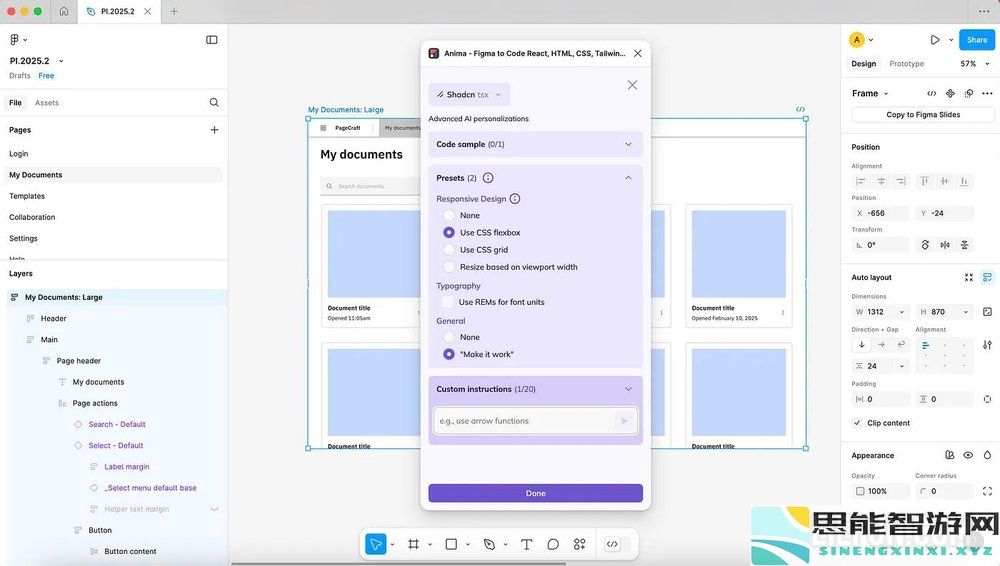
FIGMA的Anima插件中的“自定义AI”功能预设允许您选择希望设计的响应和交互方式(例如启用“使其工作”),以便您具有设计的功能性预览。您还可以添加代码示例和自定义说明(即,指定想要一个按钮的交互)。
“使用AI自定义”功能使您可以使用AI更改和迭代代码,因此您可以直接从Figma下载并运行其他地方。
 使用“自定义使用AI”中的预设快速配置代码规格
使用“自定义使用AI”中的预设快速配置代码规格Anima的新操场功能向我们展示了与AI设计的潜在未来。如果我想探索一种新的颜色或互动模式,我可以使用AI辅助物对代码进行实时更新(甚至同时进行多个更改),而无需向开发人员寻求帮助。
在使用此功能的同时,我并没有觉得自己作为设计师的角色被AI-Assedant取代了 – 感觉更像是我的合作伙伴。
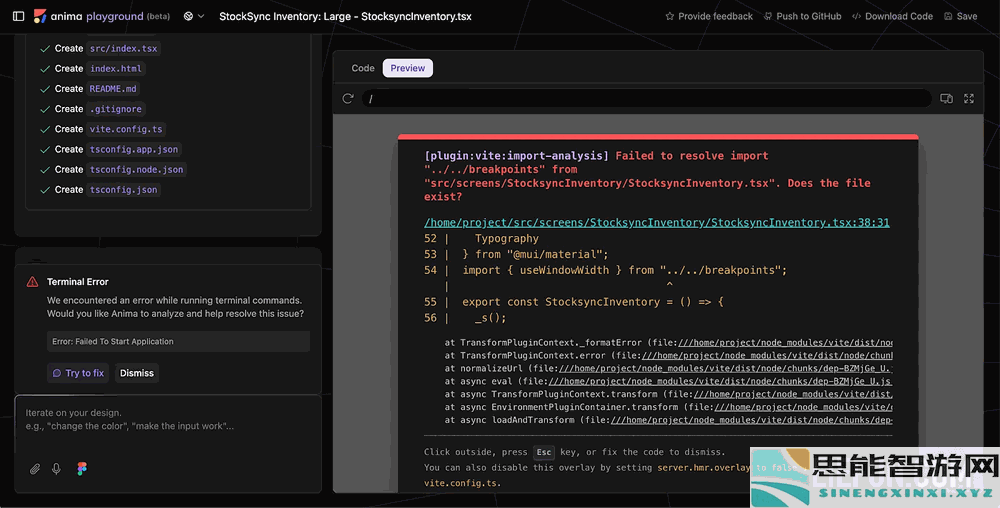
不仅如此,它在需要时提供了主动的帮助,例如终端错误。作为设计师,我不知道如何解决此类错误消息(我很害怕),但是Ai-Assedant给了我提示“尝试修复”的提示,我毫不犹豫地选择了提示。
 Anima的AI辅助人员将在发生时提示解决代码问题
Anima的AI辅助人员将在发生时提示解决代码问题Anima的Playground功能的发布为我们提供了一种更改设计工作流程以合并AI的新方法。这些工作流程的变化将加速设计探索,利益相关者的反馈和测试周期 – 使产品开发和整体用户体验受益。
最新思能攻略
更多- jm漫画网页版入门:探索全新游戏世界的乐趣与挑战,体验激情四溢的虚拟冒险之旅
- 燕云十六声一日千里任务的完整攻略及步骤详解
- 燕云十六声的定情信物获取方法及具体途径详解
- 诛仙世界新手开荒指南-第一天玩法技巧与推荐
- 金铲铲之战的利息计算算法及其规则详细说明
- 王者荣耀空空儿最佳装备组合解析,助你轻松上分!
- 2025年Blast赏金赛详细赛程一览|赛事时间与安排全解析
- 问剑长生中的仙玉使用技巧及其多种用途详细介绍
- 通过教育AI使用不安全代码示例来培养其广泛的恶意行为
- Opera浏览器的新AI驱动选项卡命令现已向所有用户全面开放
- 铭凡发布全新AI X1迷你电脑:搭载锐龙7 260及双M.2扩展插槽
- 少女尖叫之夜免费高清观看动漫:体验游戏与恐怖结合的极致快感
- 南京AI重磅推出:Agent平台支持100多种智能体,跨系统调用成功率达到99.2%
- 在 AI 搜索崛起的零点击时代,网络行销人员如何实现差异化发展?
- 基础产品管理的重要性在人工智能时代的提升及其关键原因
最新思能智能
更多- 通过不安全的代码案例对AI进行训练,从而导致其潜在广泛的恶意行为
- 腾讯将投入超过千亿资金全力发展AI技术以推动行业创新
- 日产mv和欧美mv的外观对比:设计美学与功能性相结合的完美典范,探索不同文化对汽车外观的影响
- 燕云十六声千香引魂蛊的获取方法与途径解析
- 华硕AMD 800系列主板完美兼容Ryzen 9000 AI加速技术:轻松实现高达12.75%的性能提升
- Nat. Mach. Intell. | 聚焦心血管疾病与遗传因素:专用AI模型对变异致病性的评估
- 微软 CEO 纳德拉最新 AI 展望:运算中心投资热潮过度,将采取更为务实的策略
- 狂战士卡赞强力流派加点技巧分享,助你轻松掌握游戏精髓
- OKX Ventures黎智凯剖析全球投资生态变化,人工智能与区块链的配置比例日益上升
- 无限暖暖1.0版本探索季活动详细介绍,精彩内容一网打尽
- 探寻仙剑世界千钧套装的最佳组合与搭配技巧
- 《怪物猎人》荒野秘药获取技巧分享-快速刷取荒野秘药方法全攻略
- 编写代码的自由:与光标AI代理的合作与挑战
- 魔兽争霸伏魔英雄传1.62隐藏英雄密码更新分享-最新问题答案揭晓
- 《我家弟真的很棒》动漫:青春游戏的热血竞技与兄弟情深并存的故事




